
Engineering School Class Web Sites
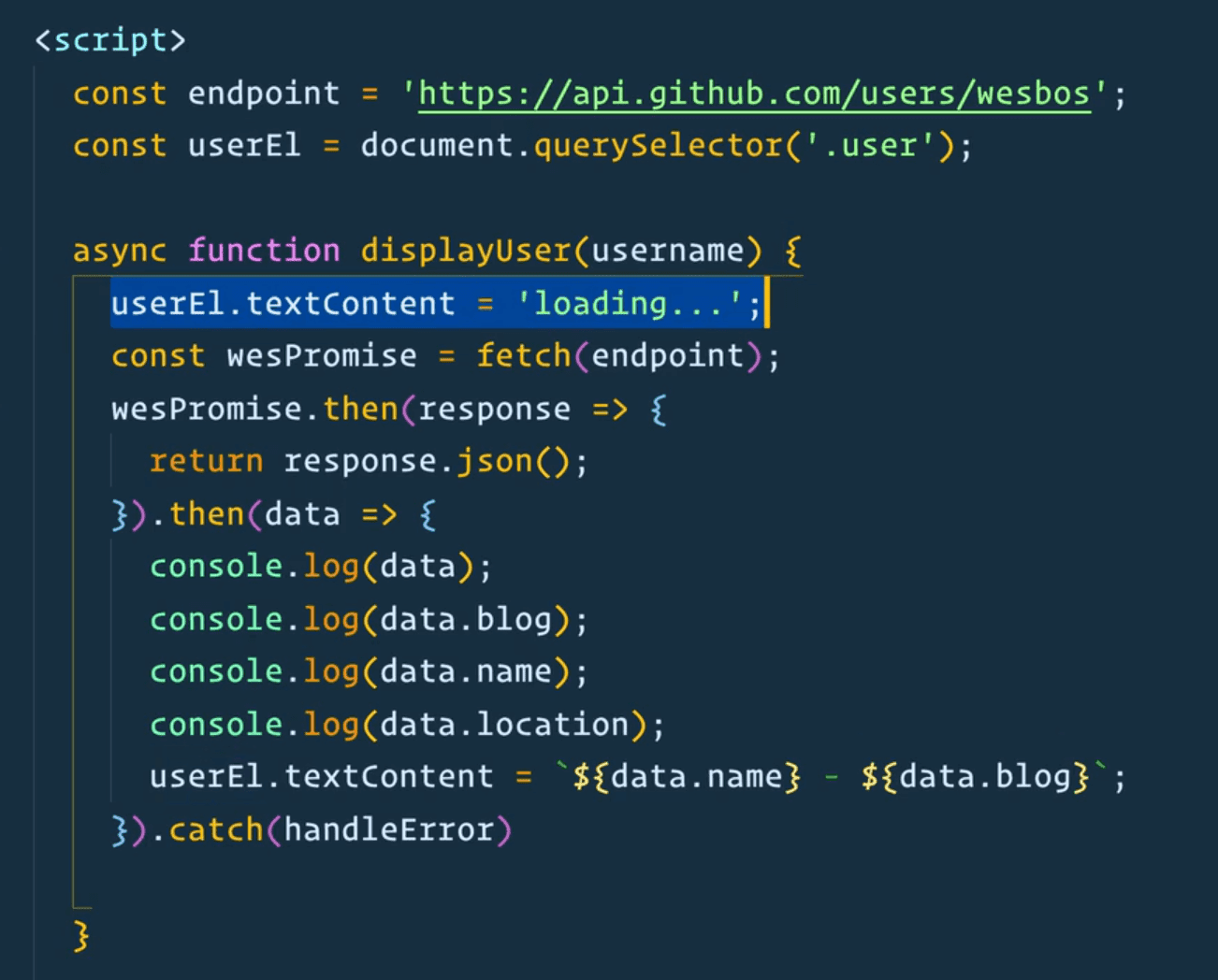
Just consolelog data you will see your object You can access your value by something like this. . The Fetch API interface allows web browser to make HTTP requests to web servers No need for XMLHttpRequest anymore. Step 1 Getting Started with Fetch API Syntax One approach to using the Fetch API is by passing fetch the URL of..
. WEB just consolelog data you will see your object You can access your value by something like this It also depend on you json how you are creating check this. WEB Setting dataTypejson will parse JSON for you Function data var names. WEB Heres an example of how to use the JSON object to encode an object to JSON Const data name. Data__value JSONstringify first_name..
WEB POST requests in jQuery are executed using the post function Ill show you how to use jQuery to. WEB You can do it using ajax or post. WEB A set of keyvalue pairs that configure the Ajax request All properties except for url are optional. WEB The jQuery get and post methods are used to request data from the server with an HTTP GET or POST request. Load data from the server using a HTTP POST request. WEB ajax will execute the returned JavaScript calling the JSONP callback function before passing the JSON. WEB JQuery Ajax POST Method Sends an asynchronous http POST request to load data from the server. WEB How To Submit AJAX Forms with JQuery..
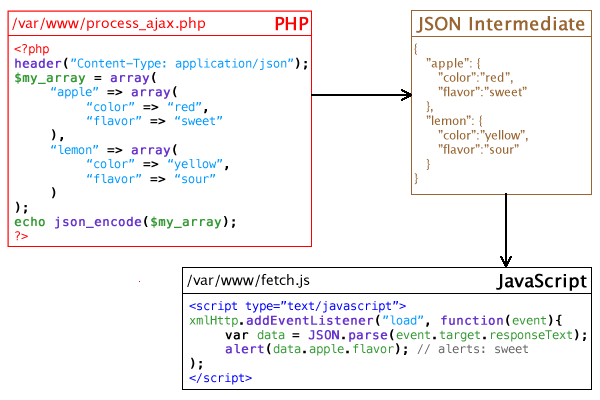
WEB Im searching for a better solution to making an AJAX call with jQuery having the PHP file return an array and have it. WEB PHP Code to build an Array of Arrays. WEB It is not possible to return an array directly from AJAX and it must be converted into a valid format. WEB How to return an array from an AJAX call Im searching for a better solution to making an AJAX..

Komentar